cross-posted from: https://lemmy.today/post/6812682
Hi,
I’m using stripe.PaymentIntent (server side)
and Stripe.js for the client side.
everything work flawlessly under Firefox. !
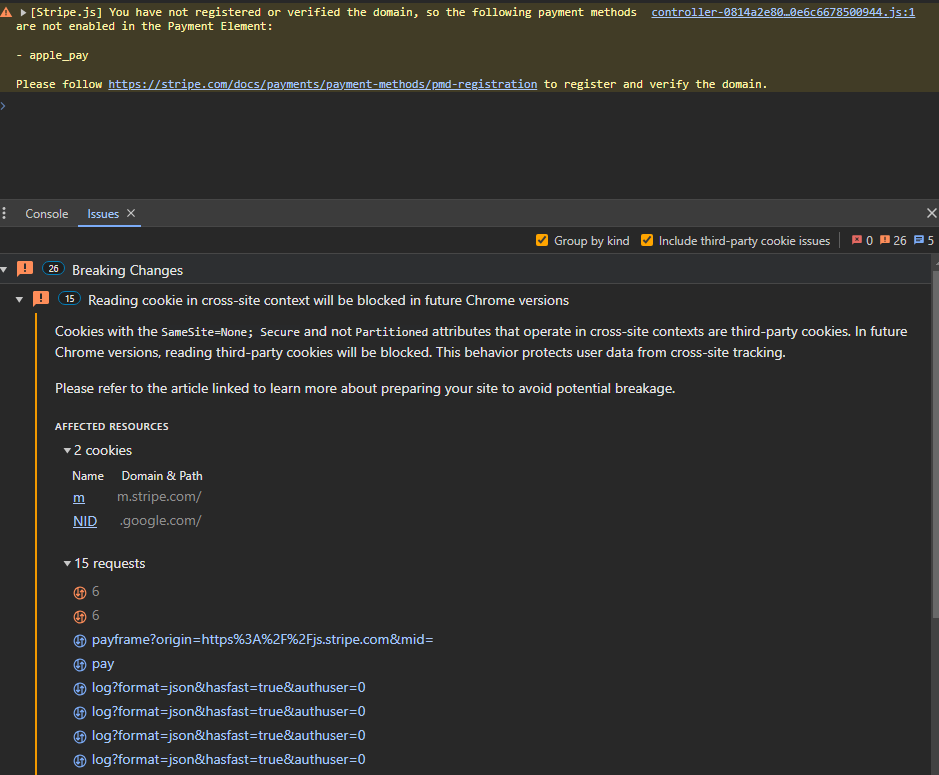
With Chrome it’s another story… First of all a .js file is being loaded !! [1] Then in the browser console I received this error:
[Stripe.js] You have not registered or verified the domain, so the following payment methods are not enabled in the Payment Element:
- apple_pay
Funny thing is that in the Stripe “dashboard” is that the apple_pay is not enabled… and it work in Firefox…
Any ideas ?


Indeed it’s what I’m thinking too.
Actually I’m using the payment_intents with it’s attributes automatic_payment_methods That state in it’s description two contradictory thing
So maybe FireFox
I’ve just found
payment_intents.payment_method_types
The list of payment method types (e.g. card) that this PaymentIntent is allowed to use.
"payment_method_types": [ "card", "link" ],Now I have to found the complete list of the accepted
stringofpayment_method_typesif somebody know where they are laying , let me know, because I can’t find them…So I have tried with
payment_method_typesand it works flawlessly under Firefoxbut still not working under chrome

So it might be because of the cross-site cookies ? Do I have to change something ? or Stripe ? Thanks.